
Hai all...hari ini koz nak ajar korang tutorial yang berikutnya.Tutorial kali ini adalah cara meletakkan button tumb follow dan dashboard di blog.Button ini terletak di bahagian atas seperti contoh yang berada di blog ini.Dengan cara ini juga dapat memudahkan pengujung anda untuk memfollow blog anda dan dengan cara ini juga dapat mengurangkan penggunaan widget seperti widget Follower yang berada di blog anda sebelum ini.Button Dashboard pula dapat memudahkan anda untuk ke page dashboard dan ia juga berguna kepada blog yang tidak menggunakan navbar.Mari ikuti langkah-langkah membuatnya:-
Langkah 1
Layout>Page Elements>Add a Gadget>HTML/Javascript
Langkah 2
Copy dan paste code di bawah
<div style="display:scroll; position:fixed; top:5px; right:110px;"><a class="linkopacity" href="http://www.blogger.com/follow-blog.g?blogID=BLOG ID" target="_blank" rel="nofollow" title="Follow !" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://i21.photobucket.com/albums/b271/kozumi_ro/buttonfollowputih.png?6" /></a> <div style="display:scroll; position:fixed; top:5px; right:2px;"><a class="linkopacity" href="http://blogger.com/home" target="_blank" rel="nofollow" title="Dashboard !" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://i21.photobucket.com/albums/b271/kozumi_ro/buttondashboardbiru.png?6" /></a></div></div>Langkah 3
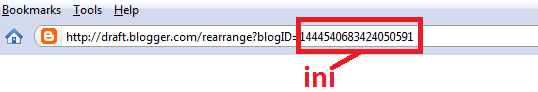
Pada code di atas anda harus membuat sedikit perubahan iaitu pada code berwarna Merah, masukkan ID blog anda.ID blog anda boleh dapatkan di Dashboard > Design kemudian lihat di bahagian link alamat blog korang seperti gambar di bawah

Kemudian pada code berwarna Hijau anda boleh meletakkan URL gambar yang anda suka untuk Button follower .Di sini koz ada hasilkan beberapa jenis warna yang anda boleh gunakan.Cara meletakkannya anda hanya perlu menggantikan sahaja URL tadi dengan URL yang anda suka di bawah ini:-

http://i21.photobucket.com/albums/b271/kozumi_ro/buttonfollowputih.png

http://i21.photobucket.com/albums/b271/kozumi_ro/buttonfollowbiru.png

http://i21.photobucket.com/albums/b271/kozumi_ro/buttonfolloworen.png

http://i21.photobucket.com/albums/b271/kozumi_ro/buttonfollowmerah.png

http://i21.photobucket.com/albums/b271/kozumi_ro/buttonfollowhijau.png

http://i21.photobucket.com/albums/b271/kozumi_ro/buttonfollowpink.png
Kemudian pada code berwarna Oren ialah URL gambar untuk Button Dashboard.Di sini juga koz ada menghasilkan Button dalam beberapa jenis warna yang anda boleh menggunakannya.Gantikan sahaja URL tadi dengan URL yang anda suka di bawah ini:-

http://i21.photobucket.com/albums/b271/kozumi_ro/buttondashboardputih.png

http://i21.photobucket.com/albums/b271/kozumi_ro/buttondashboardbiru.png

http://i21.photobucket.com/albums/b271/kozumi_ro/buttondashboardoren.png

http://i21.photobucket.com/albums/b271/kozumi_ro/buttondashboardmerah.png

http://i21.photobucket.com/albums/b271/kozumi_ro/buttondashboardhijau.png

http://i21.photobucket.com/albums/b271/kozumi_ro/buttondashboardpink.png
Kemudian save dan lihat hasilnya...
Selamat mencuba^^
Vote sekali okey^^






Comments:39
macammana nak buang navbar? huhuhu
@Aveyy
Ikuti tutorial ini>> http://kozumiro.blogspot.com/2010/07/tutorialcara-hiddenauto-hidden-navbar.html
Salam, thx 4 da tuto yaa :)
nak culik button jugakk . tawTaw (^^.)
@cikk EME :]
w,salam...
sesame...silakanlah...pilih mana yg berkenan^^
dah dapat. thanx.. (:
@Bella HaLim
sesama^^
maseh kozumiro.....dh try,dapat!
@Kpop gurlz
sama-sama^^
steady lah!!! coool beb!
Terima Kasih 1000 Followers Blog ShaKiddo!!
Wow ! AWESOME ! 10q ! Wish information to me ! :m: you ! Hehehe !
Wah... bagus. Dah cuba pun :)
http://www.wwwow.my/Detail.aspx?cd=230411123044040
tolong vote
thnks sudi kongsi~
Thanks yeaa :l:
kalau nak tukar ke sebelah kiri boleh ke
nak buat ala ala tumblr kan?
hiks
thanks...dah jadi
thanx oke.. berjaya lah! hehe ;)
awak, kita nk copy tuto nie buleh? nnt kte kreditkan kpd awak k..
thanx...da dpt..lawa laa
suka..suka...dah berjaya!kite just ambil button dashboard je..yg color merah tu tau!tq 4 this tutorial ye!
nak ambik satu taw . thanks :)
thanks yea...
dh try and jadik...
:a:
i try tuto ni n amik button tu..comey...thankk
:e: wow great ..thank 4 da infor ..i dah cubue juge..but why the button boleh hidden kat blakang post bg i ea?? ade solution tak ..plzzz helpp!!
Koz.. nk mintak kebenaran la koz. bleyh x klu aq nk amik tutorial yg ade disini then post kt my blog...?? nk kna mnx permission jgk coz this tutorial bnyk yg pki koz pnya ayt,image and edited widget?? bleyh x??
saya dah berjaya buat :D
@Muhammad Syahmi Najwan
silakan bro...aku x kisah asalkan ko ltak kredit kat si2 ^ ^
code tuh paste kat edit HTML selepas code ape??
koz , nak culik button2 nie yup ~~
thx sy sedang gunekan tuto ini :) terima kasih banyak2
dah mnjdi...tq dak nkl..:)
ta jmpe id la.
hahahahahaha :(
thank you :)
Thanks! =)
dah jadi..thx
dh ambek dah button2 comey tu. hik3x. =)
[url=http://truelevitrahere.com/#waaqb]levitra online[/url] - cheap generic levitra , http://truelevitrahere.com/#lawip order levitra
Post a Comment
Komehlah dan klik G+ di atas sekali okey^^