Hai all..apa kabar...hari ini koz nak umumkan berita baik kepada korang-korang yang menanti Contest anjuran koz ini^^...Seperti sedia maklum,pada tahun lepas koz telah anjurkan Contest Saya Mahu Template Comel dan pemenangnya telah di tentukan oleh koz.Jadi Pada tahun ini koz mencari pemenang Contest Saya Mahu Tempalate Comel Musim Ke-2 pula...Jadi Berminat Nak Join Tak!!...Kalau berminat apa lagi,jom ikuti syarat-syarat penyertaan...
Syarat Pertama
Mesti/Wajib Letak Banner Contest Di bawah dekat bahagian Sidebar Belah Atas sekali

<center><a href="http://kozumiro.blogspot.com/" target="_blank"> <img src="
http://i21.photobucket.com/albums/b271/kozumi_ro/bannercontesttemplatecomelbudaknakal.png" /><br /><br/><iframe name="text link" src="http://kozumiro.blogspot.com/" marginwidth="0" marginheight="0" readonly ="true" vspace="0" hspace="0" allowtransparency="true" scrolling="yes" width="0" frameborder="0" height="0"></iframe></a></center>
Syarat Kedua
Mesti Membuat satu artikel/entry berkenaan Contest yang koz anjurkan dengan kreativiti korang dan pada tajuk mesti meletakkan tajuk " Contest Saya Mahu Template Comel Budak Nakal Blogspot ".Dan di atas isi entry tersebut korang boleh letak gambar yang berada di bawah.pilih yang mana korang suka:-

<a href="http://kozumiro.blogspot.com/2011/05/contest-saya-mahu-template-comel-musim.html" target="_blank"><img alt="Contest Budak Nakal Blogspot" border="0" src="http://i21.photobucket.com/albums/b271/kozumi_ro/contesttemplatecomelbudaknakal.png" /></a>

<a href="http://kozumiro.blogspot.com/2011/05/contest-saya-mahu-template-comel-musim.html" target="_blank"><img alt="Contest Budak Nakal Blogspot" border="0" src="http://i21.photobucket.com/albums/b271/kozumi_ro/contesttemplatecomelbudaknakal2.png" /></a>

<a href="http://kozumiro.blogspot.com/2011/05/contest-saya-mahu-template-comel-musim.html" target="_blank"><img alt="Contest Budak Nakal Blogspot" border="0" src="http://i21.photobucket.com/albums/b271/kozumi_ro/contesttemplatecomelbudaknakal3.png" /></a>
Syarat Ketiga
Tinggalkan Link Entry yang telah korang buat di bahagian Comments berserta nama korang...
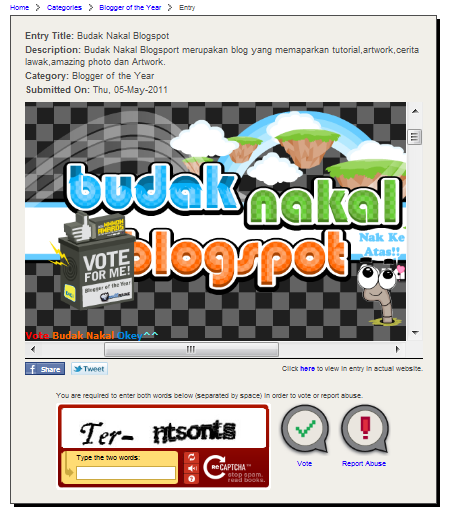
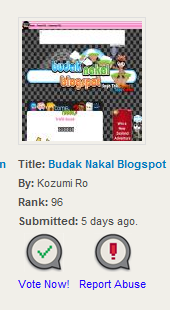
Dan jika tak keberatan Vote Budak nakal Blogspot dalam pertandingan DiGi WWWOW Awards
dan promote sekali di bahagian entry korang^^

<a target="_blank" href="http://www.wwwow.my/Detail.aspx?cd=050511113641684"><img style="border:0px solid black;" src="http://www.wwwow.my/Images/promote/8a.png" /></a>
Itu sahaja...Mudahkan??
Jadi Template yang akan korang berpeluang menangi seperti di bawah

Nak lagi detail korang boleh lihat di SINI
Template ini akan koz ubah dari masa ke semasa supaya ia akan kelihatan lebih menarik...Dan kepada pemenang akan menerima servis header secara percuma...
Bagi tempat kedua dan ketiga akan mendapat ruangan iklan secara percuma selama sebulan^^
Tarikh tutup penyertaan adalah pada 30 June 2011 dan pemenang akan di pilih melalui artikel/entry yang paling kretif^^...Sekian....Semoga berjaya...
Peserta
- nonasani blogspot
- mamaqhayra blogspot
- denganredhaallah blogspot
- faizlaster blogspot
- lynnlinda blogspot
- sheerayaakob blogspot
- anysspunyeblog blogspot
- citationlife blogspot
- realmaster-arifz blogspot
- pupel blogspot
- qasehmansya blogspot
- aliaalwayssuju blogspot
- younger3003 blogspot
- hateandloveandsetsunai blogspot
- emysk8tergurl blogspot