
Hai all...korang dah menyertai DiGi WWWOW Awards .Mesti sudahkan...kalau ada yang tak join lagi cepat-cepalah daftar penyertaan okey^^...masih sempat lagi...Koz dah join event ni ...kalau tak silap dah masuk hari yang ke-6...Alhamdulillah now Blog Budak Nakal ini berada di rangking 96...

Kepada yang mengundi Blog Budak Nakal ini,koz ucapan terima kasih banyak-banyak...tanpa korang memang tak cecahlah blog koz ni bawah top 100^^...Bagi yang masih tak undi Blog Budak Nakal ini...sila-silakan ye...nanti koz belanje tutorial ok...hihihi...Undi boleh di lakukan sehari sekali...jadi tiap-tiap hari korang boleh mengundi...Bagaimana cara nak mengundi...senang je...mari koz tunjukkan langkah-langkah untuk mengundi:-
Langkah 1
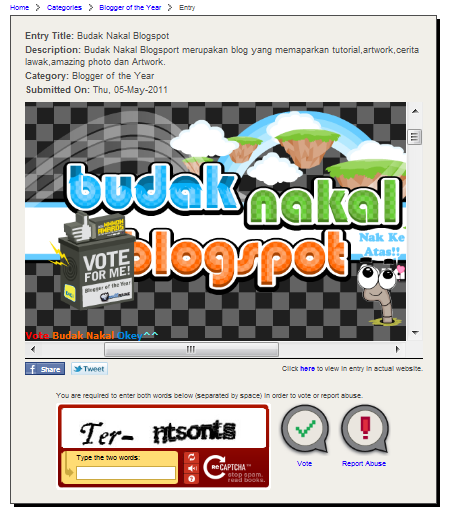
Klik gambar di bawah

Langkah 2
On Akaun Facebook korang
Langkah 3
Masukkan huruf di captcha

Langkah 4
Klik button Vote

Langkah 5
Ulangi Langkah 1 hingga ke 4 setiap hari sekali^^
Hihii...koz gurau je...setiap vote yang korang buat tiada paksaan okey...^^Yang penting marilah reramai menghangatkan lagi event ini^^...